One of the new components in RichFaces 3.3.1 is rich:colorPicker. The component is based on jQuery widget and has the same functionality and events. Using the component is straight forward. Here is an example.
JSF page:
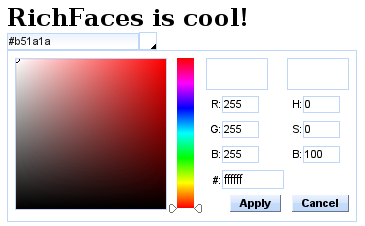
Initial rendering and opening the picker:

After color selection:

Leave a comment